Проектирование сайтов для людей с ограниченными возможностями
Выживает не самый сильный и не самый умный, а тот, кто лучше всех откликается на происходящие изменения Леон Меггинсон, перефразируя Чарльза Дарвина
Универсальная доступность это свойство инфосистемы учитывать различный спектр аудитории и устройств при взаимодействии. В частности это может быть оптимизация для мобильной версии сайта, для печати или Siri, но не стоит ограничивается только этим.

Внимание меньшинству
Доступность как правило отличают от простого удобства (useability) в использовании, именно в том что система начинает учитывать людей с нарушениями:
- Зрения (слепота, близорукость, дальтонизм) - решается синтетическим произношением, экраном Брэйля, сильным увеличением экрана
- Слуха
- Опорно-двигательной системы (вывих, паралич, квадриплегия, тремор) - решается вспомогательными технологиями ввода, большими областями для клика.
- Восприятия (дислексия, перегрузка память и внимания) - необходима логическая и понятная структура сайта
Учитывая что таких людей 7-10% и именно им важней доступность электронных услуг (государственных, онлайн-магазинов), то продолжая прошлую тему о целостности общества, особенно важно что многие государства обязали свои инфоресурсы быть доступными (accessible). Уважающие себя компании аналогично занимаются этими вопросами. Парадоксально, но для доступного сайта достаточно сделать всё качественно. Это напрямую отразится на удобстве дизайна, SEO и скорости. Основы также лежат в машинной доступности данных, семантической вёрстке и правильном UI.

Важные детали
Из стандартов и рекомендаций WAI, WCAG, ARIA по существу можно выделить пункты:
-
Видимость (Perceavable).
Картинки, видео и прочие объекты должны иметь альтернативный текст (или субтитры) - alt, title, longdesc параметры.
Текст должен быть читаемым (соответсвенно надо заботится о цвете, размере, шрифте и прочих характеристиках). -
Управляемость (Operable).
По всему документу можно пройтись одной лишь клавиатурой (используя Tab+ tabindex параметр), фокусное состояние ссылок видно с помощью :focus (всем забыть outline:0), блокам стоит иметь role параметр
Нет никаких ограничений по времени, блокировок - не используйте выпадающие меню.
Ссылки имеют смысл (никаких "читать далее" и "click here").
Заголовки семантические h1..h6, а не strong или span.
Используются связанные label и input. -
Понятность (Understandable).
Указывается язык элементов, сокращения, ударения в двусмысленных словах. Поддерживается единая навигация и стиль в сообщениях. -
Здоровье (Robust) - HTML валидный, тэги не устаревшие (i, b, font и проч.)
Сложности
Есть проблемы с современными практиками..
-
CAPTCHA это та преграда безопасности которая естественно противоречит доступности. Да, со спамом надо бороться, но для этого надо использовать байесовы алгоритмы. На крайний случай - re:captcha с возможностью аудио-проверки. И конечно капча прячется для зарегистрированных пользователей.
-
AJAX уже давно не новинка, но загружаемые блоки надо отмечать с промощью параметров aria-live="off, polite, assertive"
-
Drag and drop не должен быть единственно возможным способом взаимодействия
-
PDF формат как правило закрыт для чтения, имеет смысл публиковать альтернативный текст

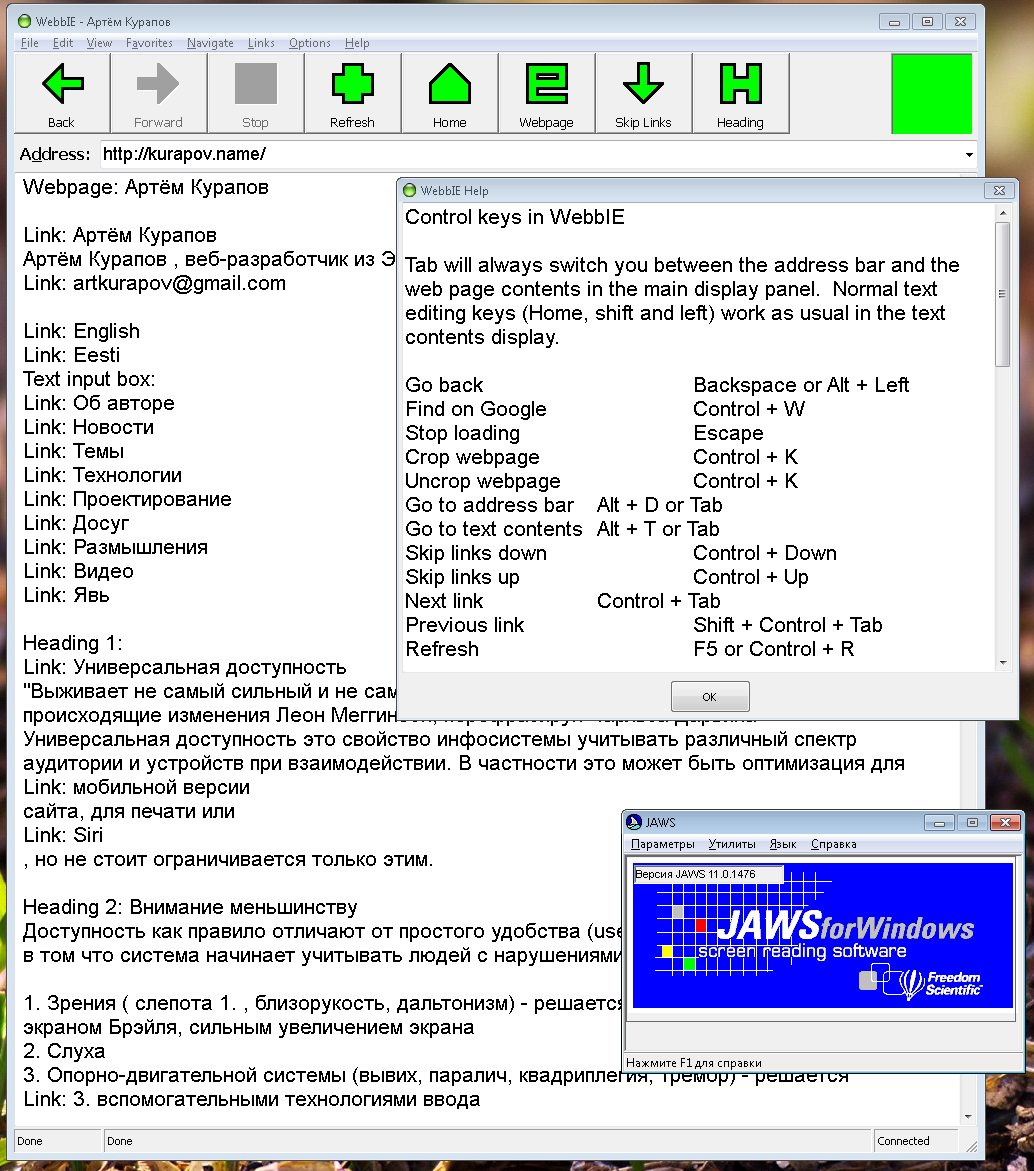
Слабовидящие и слепые используют специальное ПО для произношения. Около половины знают или используюи ARIA landmarks
Аналогично всяким онлайн-валидаторам HTML, есть и автоматические тесты на хорошие практики. Впрочем всегда надо проходить вручную.
Взаимодействующий дизайн
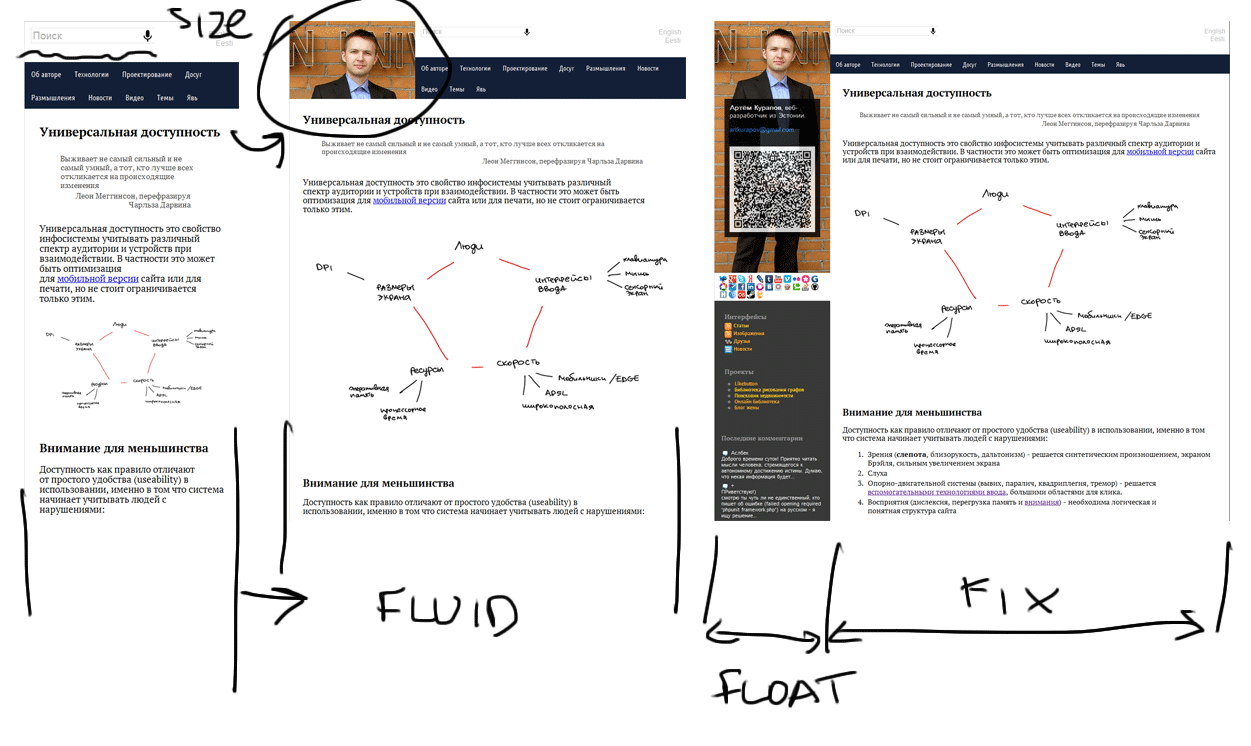
Progressive Enchantment, Graceful Degradation, Responsive Design — все эти три словосочетания (и последнее в особенности), пропагандируют универсальность структуры документа. Для этого используются различные трюки frontend- и backend-разработки. В частности, поскольку у нас больше нет фиксированного размера экрана (скажем 1024*768) и он сильно размыт, то по умолчанию все стили должны быть для мобильных устройств. И лишь в случае больших экранов, элементы группируются в более сложные горизонтальные структуры. Начнём со шрифтов..

Гибкая вёрстка = flexible grid
Пиксели устарели, теперь в моде em. Конвертирование веры происходит очень просто.. берём стандартный размер шрифта.. скажем 16px и делим на него размер вашего элемента.. скажем 28px у заголовка. Получаем 1.75em - теперь он будет масштабируем. То же самое с шириной блоков - просто указываем вместо пикселей проценты
aside{ font-size:1.75em; /* 28/16 */ width:31.25%; /* 300/960 */ }
Каждой твари по паре - медиа-типы и запросы
CSS позволяет теперь группировать все правила в зависимости от свойств экрана и комбинировать их логически с помощью ключевых слов and, or, not, only
@media screen and (min-width:500px) @media print and (max-device-height:600px;) @media handheld and (max-aspect-ratio:5) and (orientation:landscape)
Кроме того есть понятие viewport, задающий начальное положение и способности зума.
<meta name="viewport" content="width=device-width; initial-scale=1; maximum-scale=1; user-scalable=no">
Понятно что этого не достаточно. С помощью таких CSS - правил можно добавить поведение, но нельзя
Весёлые, гибкие, адаптивные картинки
Во первых, понятно что картинки для мобильников до какой-то границы, должны быть на всю ширину экрана. Либо полностью, либо частично с центрированием и увеличением:
max-width:100% background-position: 50%;
Теперь проблема в том что мы картинки для мобильников слишком большие. CSS не может ограничить загрузку тяжёлых фонов. Поэтому можно пойти двумя путями - установить в куки размер экрана и на сервере пропускать все картинки через уменьшенный размер.
document.cookie='resolution='+Math.max(screen.width,screen.height)+'; path=/';
Либо использовать две версии качества картинок и использовать data- атрибут для храня путь к более качественной версии. Понятно что javascript тогда должен все картинки заменить начиная с какой-то ступени разрешения экрана (или скорости загрузки?).
Большинство пользователей при сканировании глазами страницы интересуются двумя объектами - заголовками (где я?) и ссылками (куда пойти дальше?).
<form role="search"> <input name="name" aria-required="true" /> <button aria-pressed="true" /> </form>
Смысловой контекст
Представьте что вы едете на конференцию. Если вы заходите на сайт с мобильника (и вы спешите), то вам будет важно сразу же сверху увидеть адрес, контактные телефоны, календарь со временем выступлений и их авторами, информацию о парковке. А если вы уже приехали, раскрыли лаптоп и начали изучать подробней, то вам интересно станет и фото/видео участников, архивные документы, формы по обратной связи. Всё это касается любого другого сайта. При этом должна быть возможность выйти за пределы этой оптимизации.
По-моему тут стоит большая сложность. Так же как и с картинками, по-правде, недостаточно просто прятать большие блоки для мобильников. Вы всё-равно грузите js-библиотеки на сотни килобайт и монстоидальный DOM. Поэтому компании который сталкиваются с этой проблемой не могут зарефакторить всю свою систему с нуля так, что-бы DOM подгружался через ajax в зависимости от клиента, что-бы javascript тоже подгружался по мере необходимости (см. require.js), что-бы видео и флеш подгружались только когда это возможно (см. modernizr). Естественно они просто делают урезанную мобильную версию, которая по-уродски выглядит на iPad и прочих планшетниках.
См. также
- Рекомендации по доступности страниц для людей с ограниченными возможностями
- Введение в WAI-ARIA: стандарт доступности активных интернет-приложений
- Приведение сайта в соответствие со стандартом WAI-WCAG
- Проблема доступности Интернета в России для слепых
- Accessify Forum
- Доклад по поддержке WCAG в Европейском Союзе